FidenSpeak
The third and final project for the Google UX Design certificate was to create an app/responsive website for social good. My prompt was to create a user experience to offer public speaking tutoring.

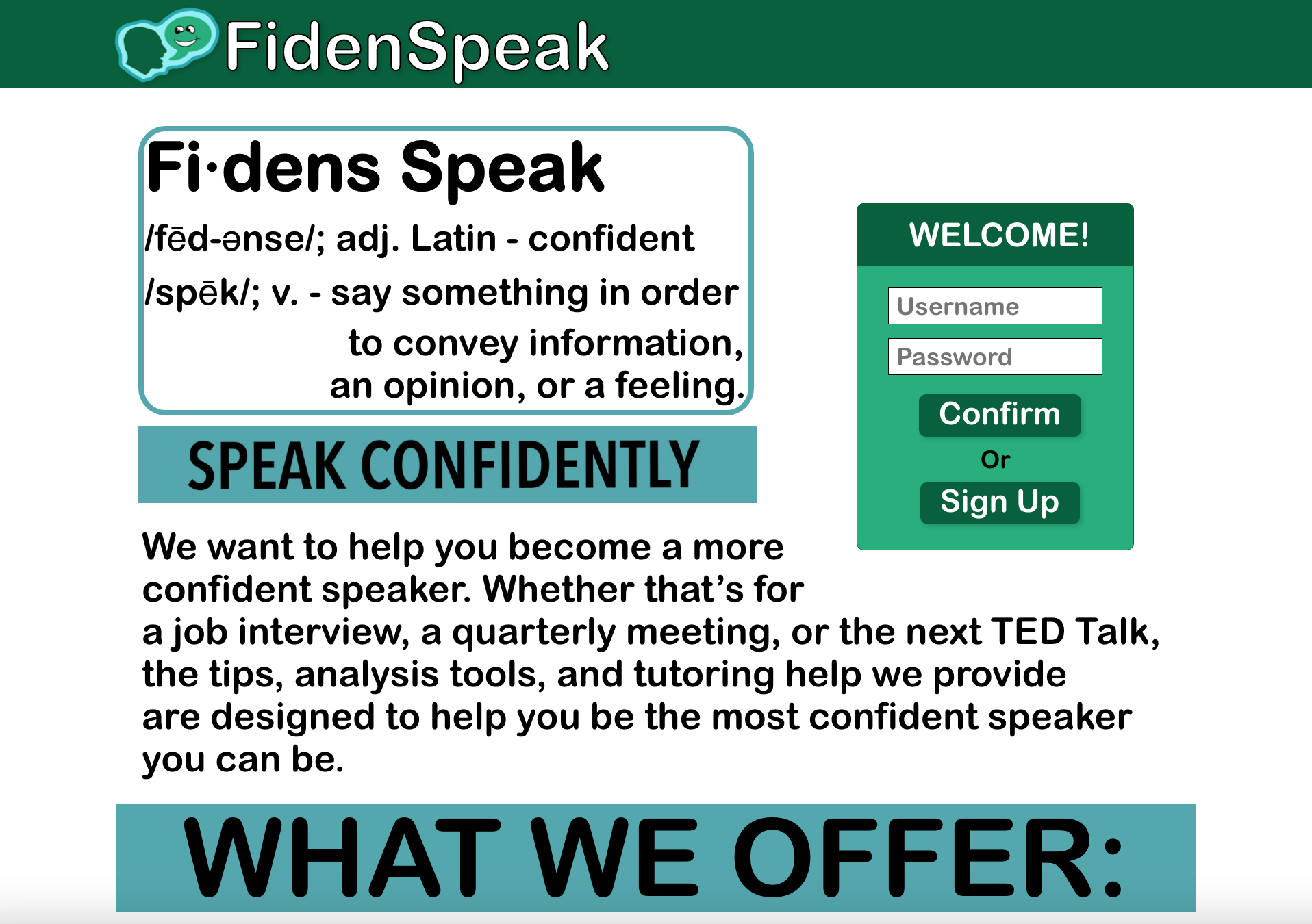
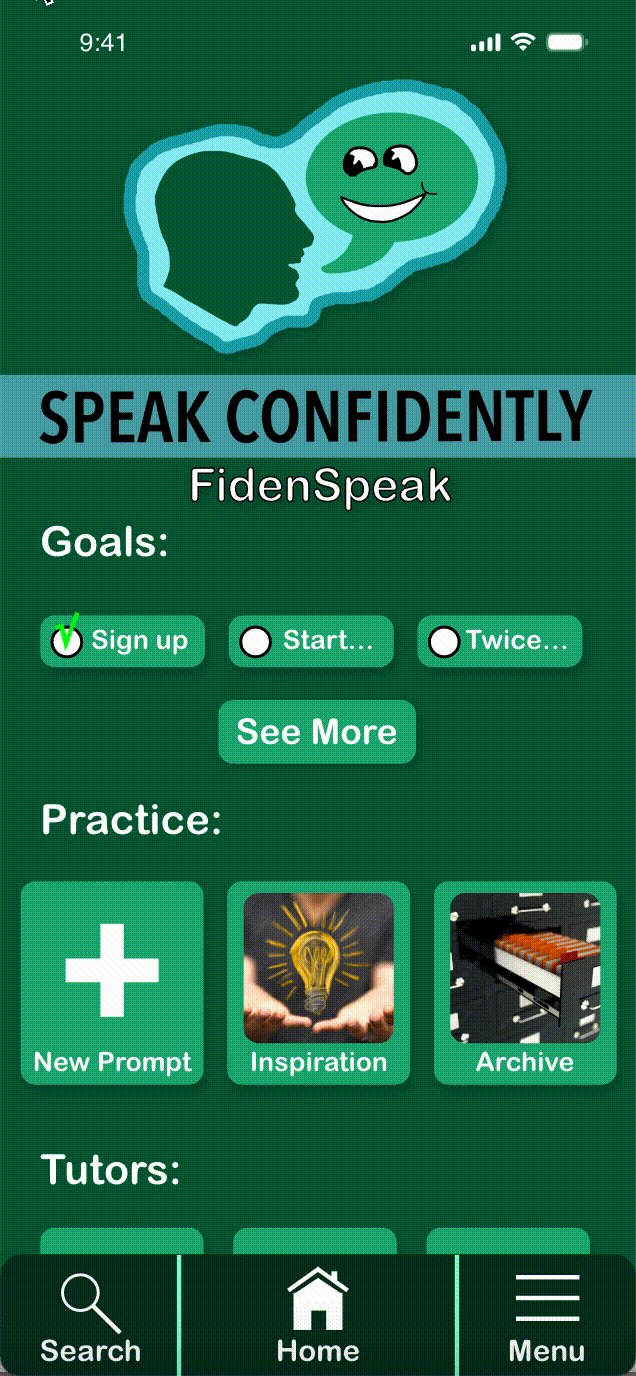
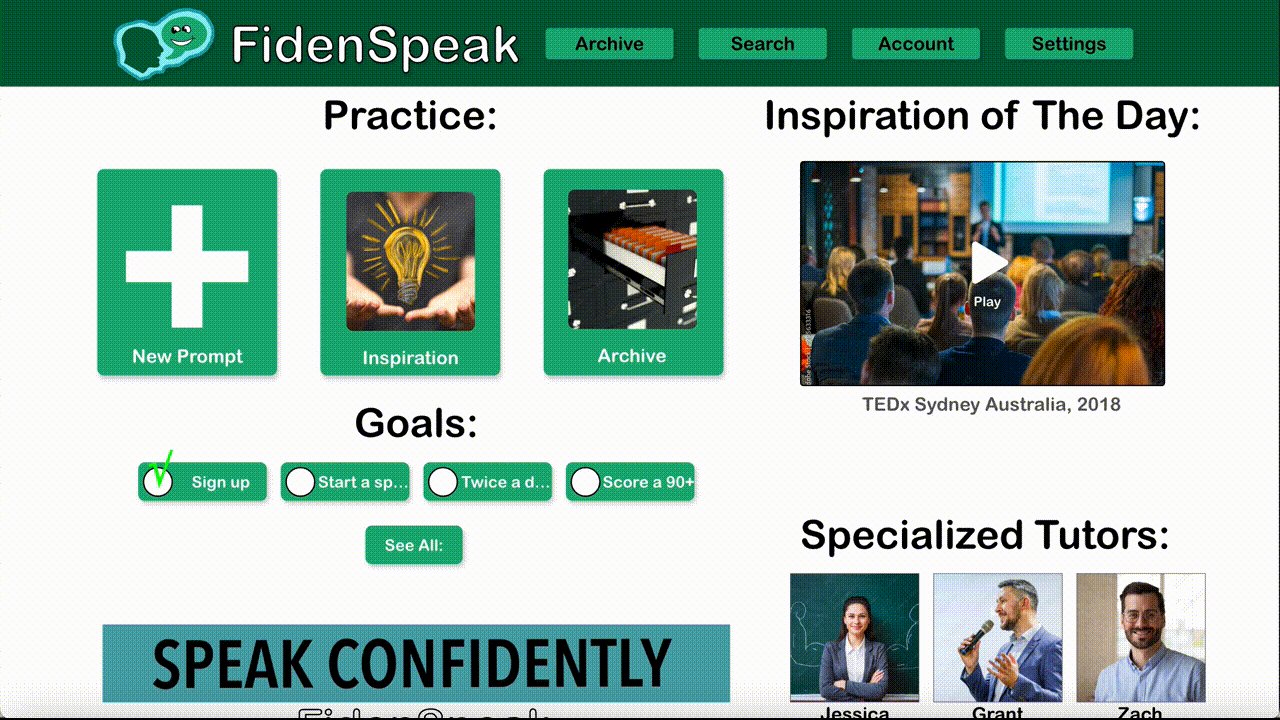
Home page of the website

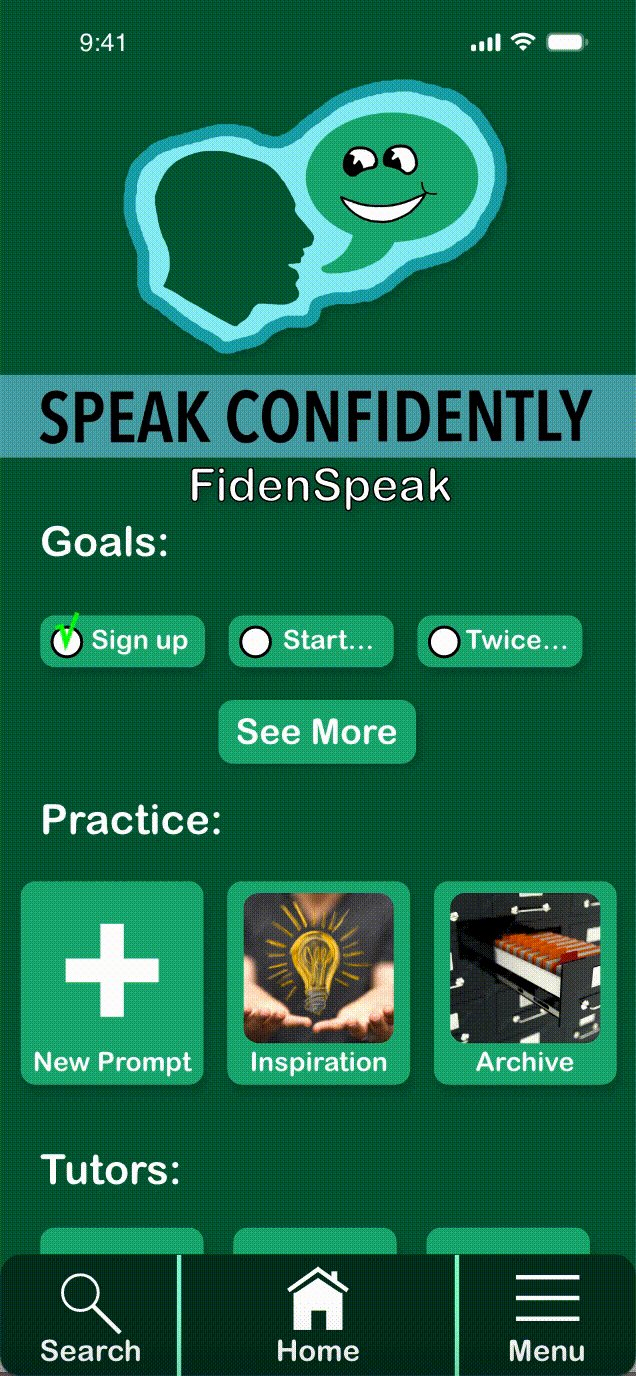
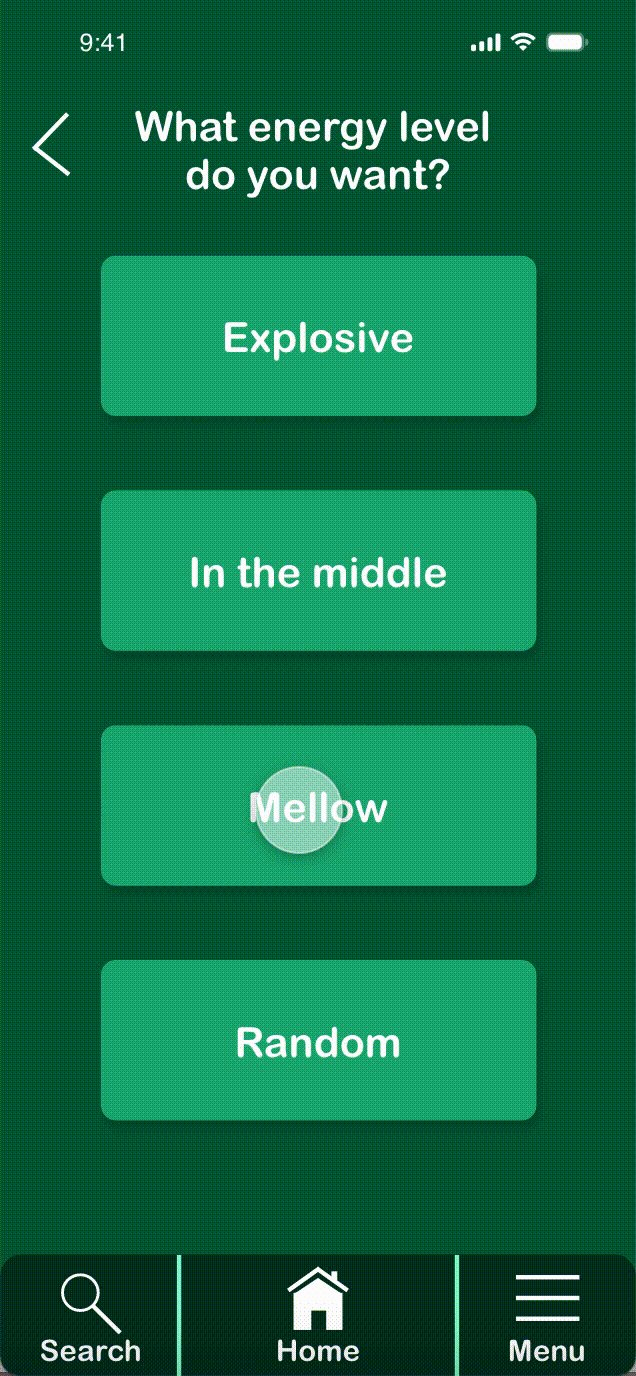
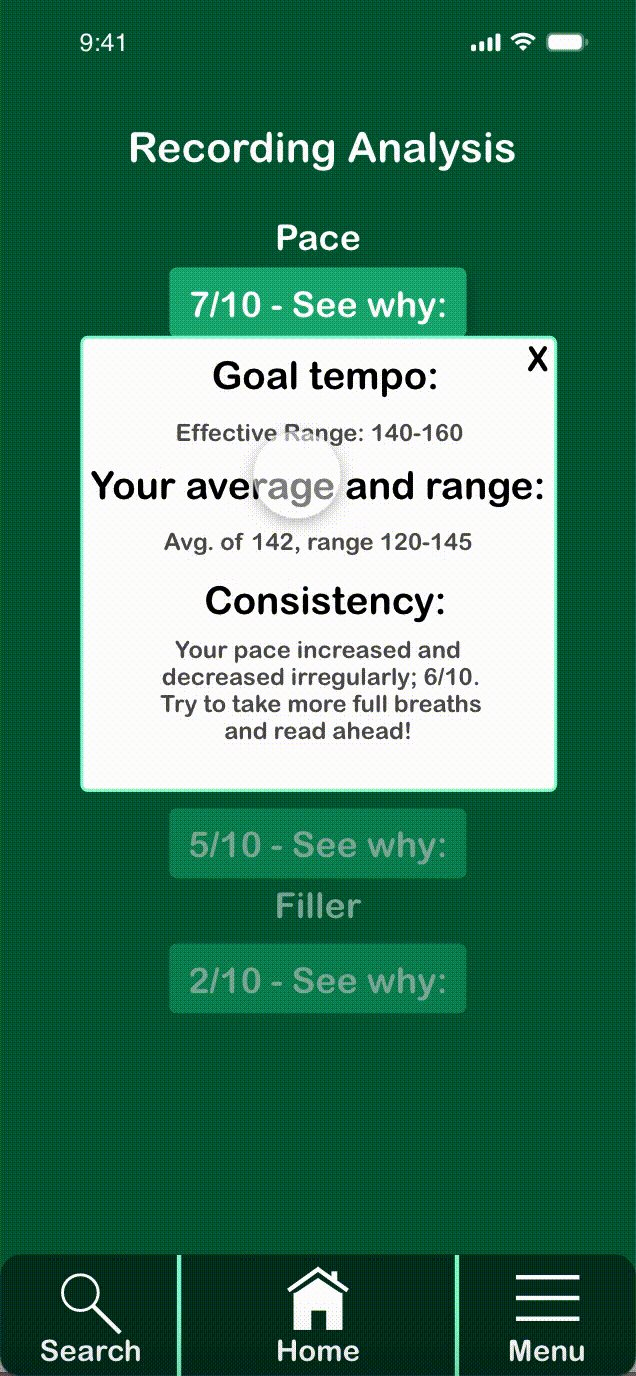
The main user flow of the app

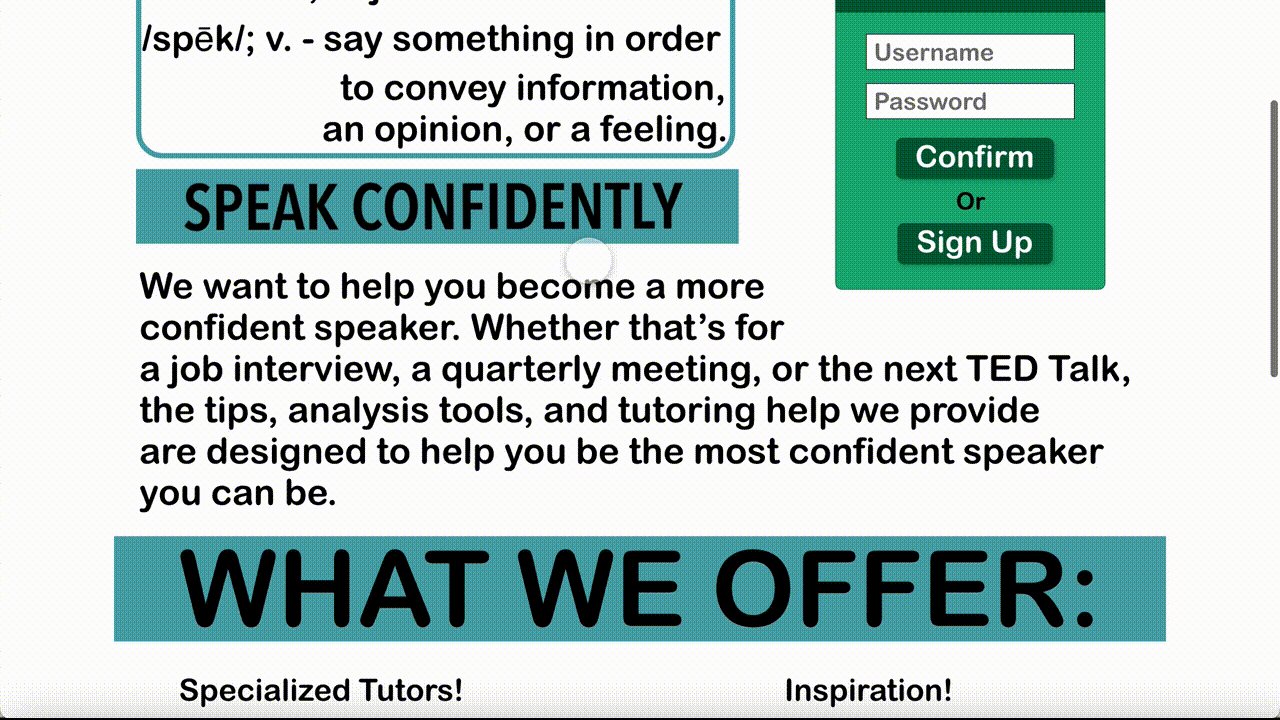
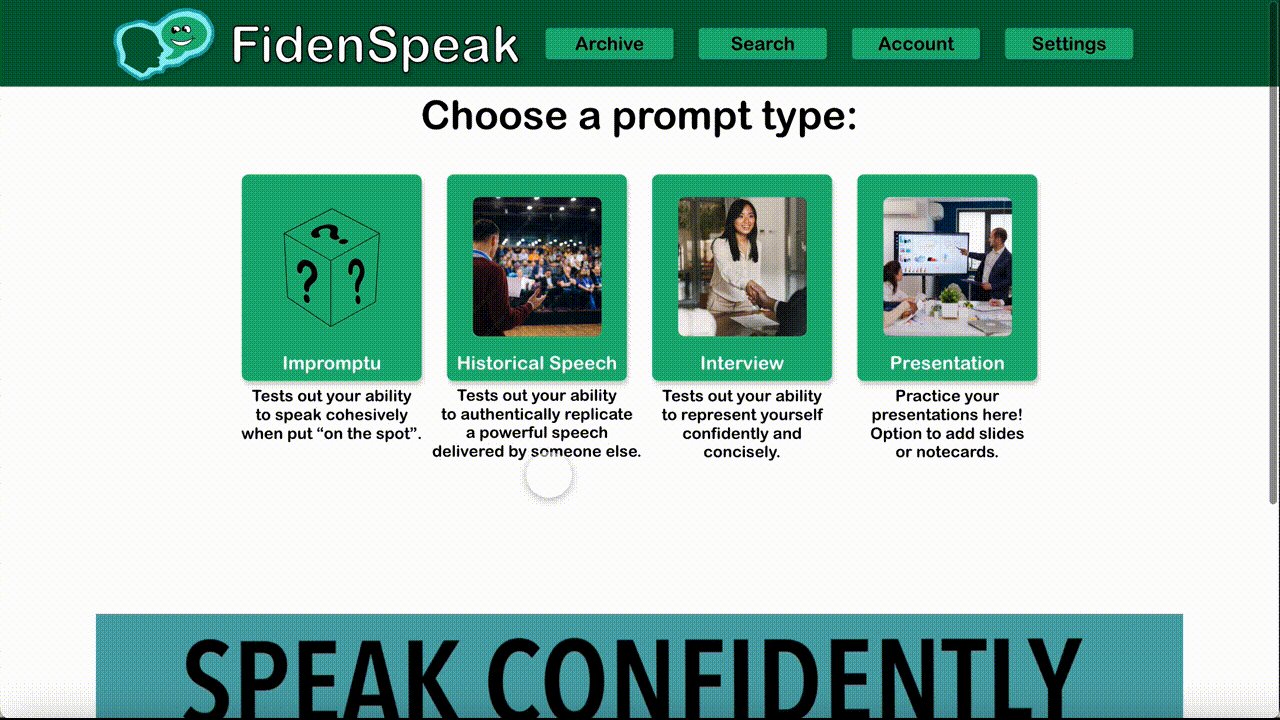
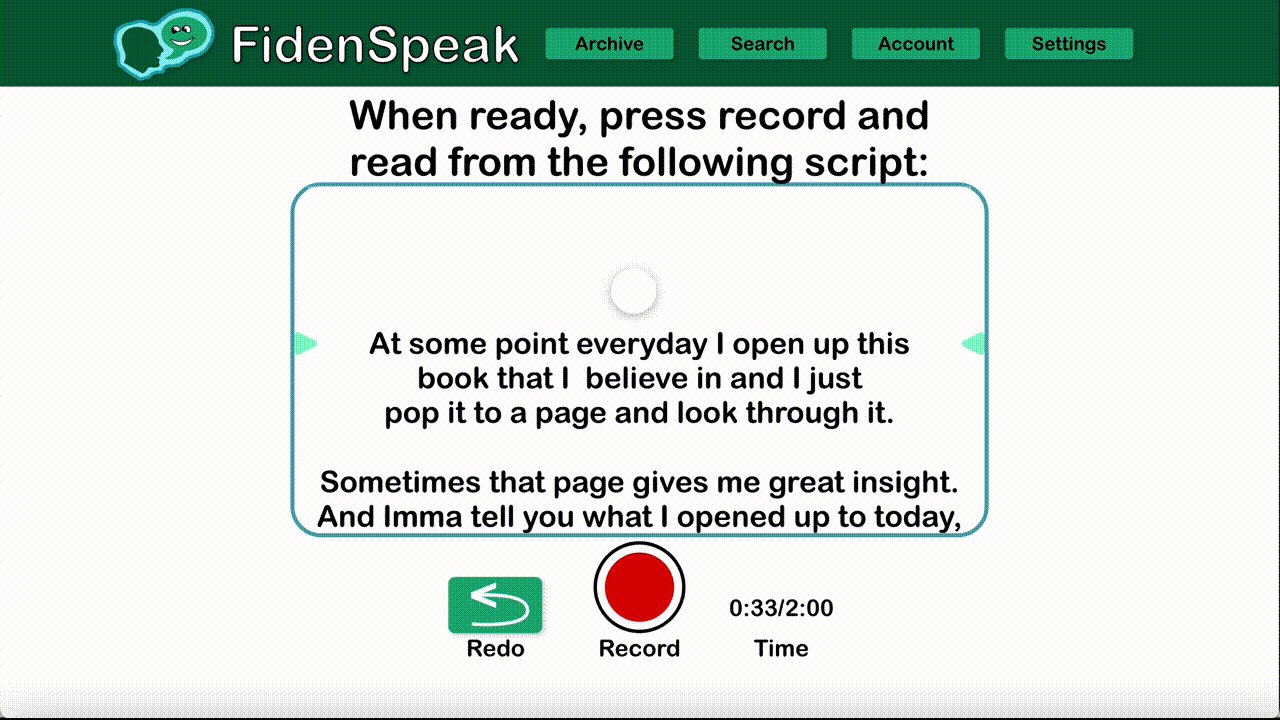
Main user flow of the desktop website
I enrolled in the UX Design Certification course offered by Google, this was the third and final project. The goal of this project was to showcase my growth as a UX designer since my first project, by making an app and responsive website designed for social good. The prompt was randomly generated.
I conducted user research, completed competitive audits, created information architecture, wireframed, prototyped, acted as UX writer, and iterated on all designs.
The Process
I began with a competitive audit. What other products already exist on the market? How do they market themselves?
Then I focused my research on the user: what is the type of user that could benefit most from this app?
People who present regularly for a job or school, people who want to ace job interviews, and people who want to speak more confidently.
Research and Ideation
33% of speakers are hiring professional help
77% of the population has a degree of anxiety about public speaking
On average, 118 people apply for a single job
39% of job applicants leave a bad impression due to overall confidence level, voice quality, or a lack of a smile
These simple statistics started getting all my gears turning onto what the product could look like: an easy-to-use product which helps alleviate some speaking anxiety and helps users practice for interviews, speeches, or anything else.
I then started with Crazy 8s to ideate what the app and website could look like/what features to include
Doing Crazy 8s proved to be invaluable, as I ended up using 5 of the ideas in the app (the ones with the checkmark). The idea was to have an extremely similar experience for the app and website. I did not want to have desktop users to have an advantage over app users, or vice versa.
I began with a paper wireframe for what I wanted the Home Page to look like
Then I created some digital wireframes in Adobe XD based on my favorite paper wireframe
I created an Information Architecture (IA) for the app,
I then connected main flow of the wireframes for a lo-fidelity prototype
From then I created a script for a usability study, the goal of the study being to see if people could see themselves using the app.
It was an unmoderated usability study with 5 participants, a mix of genders, aged 18-49.
Created a priority list based on participant feedback.
From there I updated the app based on my priority identification list. When I got to where it looked great, I started on the mockups and added color, changed the font, and styled the app more. All were created as components in Adobe XD.
The Website
The goal with the website was to offer the same features as the app does, with no major differences. I really just wanted to offer the desktop user same experience for their preferred method of use.
It’s always a good idea to have a great example of what you’re tutoring someone in. The purpose of the “Inspiration!” tab is I plan on having accrued many different inspirational speeches, examples of great speakers in real life and movies.
I had a big problem though, eventually: I didn’t know what the name or logo was to be. I doodled in my notebook for a while, brought what I liked over to my iPad and eventually came up with this:
Following the same IA and stylistic choices as the app, I finished the rest of the website flow.
I am working with a local back end engineer to help turn this portfolio project into a real, working product. Until then… please feel free to check out my other projects!
Let’s Connect!
(520) 286-3623; text or call
crump.bryce99@gmail.com


















